- 021-28423077
- info[@]dewoweb[.]com
- شنبه تا پنج شنبه : 9 صبح الی 21 شب
شرکت طراحی سایت
وب سازان مرصاد
شاید کمتر دیده باشید که متخصص تجربه کاربری یک وایرفریم را طراحی کند و وقت زیادی برای آن بگذارد. اما در کشورهای پیشرفته برای شروه هر پروژه اقدام به طراحی Wireframe میکنند. تا طرح بندی صفحات سایت یا اپلیکشن را مشخص کنند. شما اگر در ابتدا بدانید که چه هدفی دارید و چه میخواهید کارشناسان ما بهتر میتوانند به شما کمک کنند. طراحی وایرفریم سایت یک مرحله مهم در فرآیند طراحی سایت و طراحی اپلیکیشن است. در طرح های بزرگ و پیچیده از این روش استفاده میکنند تا اجزای سایت را ساده سازی کنند.
اما طراحی وایرفریم صرفا در طراحی سایت یا طراحی اپلیکشن نیست. بلکه میتواند در پروژه دیگه ساختاری و طراحی نیز وجود داشته باشد. در ابتدای کار هیچ مدل ذهنی برای پیاده سازی پروژه وجود ندارد. اما با ایده سازی و طراحی ساختار بصری با وایرفریم میتوانید این امکان را ایجاد نمایید. وایرفریم باعث میشود که در همان مرحله اول نقاطی که ممکن است در آینده باعث بروز مشکل شود را شناسایی نماید. هرچه زودتر جلوی مشکلات در پروژه را بگیرید در زمان و هزینه ها صرفه جویی کرده اید.
وایرفریم یک طرح اولیه در طراحی محصول است. یکی از اصول طراحی سایت و اپلیکیشن این است که یک وایرفریم ایجاد شود. این چارچوب باعث میشود که عناصر با هدف مشخصی در صفحه قرار بگیرند. در وایرفریم مشخص میشود که هدف چیست. عناصر برای چه چیزی به کار رفته اند. و دقیقا باید در کجای صفحه سایت باشند.
برای شروع یک پروژه ابتدا باید ایده پردازی کنیم. کسی مستقیما به سراغ پیاده سازی پروژه نمیرود زیرا متحمل ریسک بالایی خواهد شد. برای تولید محصولات باید در ابتدا ایده ها را تبدیل به یک نمونه اولیه کنیم تا بتوانیم آن را ویرایش بدهیم. وایرفریم یک طرح یا نمونه اولیه است که به برنامه نویسان و طراحان کمک بسیار زیادی میکند. به طرح اولیه Prototype نیز گفته میشود. بدانید در دنیای معماری و گرافیک نیز یک طرح اولیه یا به اصلاح اسکچ داریم.
لازم به ذکر است در طراحی سایت طراح UX وظیفه طراحی وایرفریم سایت یا اپلیکیشن را بر عهده دارد. در طرح اولیه ساختار کلی صفحات سایت مشخص میشوند. طرح بندی ها، دسته بندی، جایگیری عناصر مشخص میشود. رفتار کاربر و عملکرد آن در مواجه با عناصر مختلف صفحه ایجاد میشود. ورک فلو ها و فرآیند های صفحات نیز در این قسمت باید پایه ریزی شوند.

کارفرمایان عزیز چنانچه شرکت طراحی سایت وب سازان مرصاد را برای پروژه وایرفریم خود انتخاب نموده اید، در درجه اول باعث افتخار ماست که توانسته باشیم شما را در این مورد همراهی کرده باشیم . در درجه دوم می توانید از طریق فرم زیر درخواست خود را ارسال نمایید تا کارشناسان ما در اولین فرصت با شما ارتباط برقرار نمایند .

ابتدا یک جلسه مشترک بین تیم UX و مشتریان برگزار میشود. مشتری نیاز است که خواسته ها و نیازهای خود را مطرح نماید. طراحان سایت نیز یک طرح کلی و اولیه برای پروژه ایجاد میکنند. این کلیت شامل تعداد صفحات سایت، ساختار سایت ، و عناصر اصلی و مهم در هر صفحه از سایت است. پس از ارائه وایرفریم مشتری تغییراتی که میخواهد را در این مرحله میتواند عنوان کند. که طراحان UX طرح را تغییر دهد.
در ادامه نیز بخش تیم طراحی UI وارد عمل میشوند و وایرفریم اولیه که هیچ طرح گرافیکی و رنگ بندی ندارد را تغییر میدهند. و به آن رنگ و عناصر گرافیکی اضافه میکنند. اما ساختار اصلی همان است و تغییری نمیکند. در واقع تیم طراحی UI با دریافت wireframe آن را تبدیل به Mockup و سپس تبدیل به Prototype میکنند که قابل کلیک شدن نیز میباشد. تا نحوه اجرای کلیک ها مشخص شود.
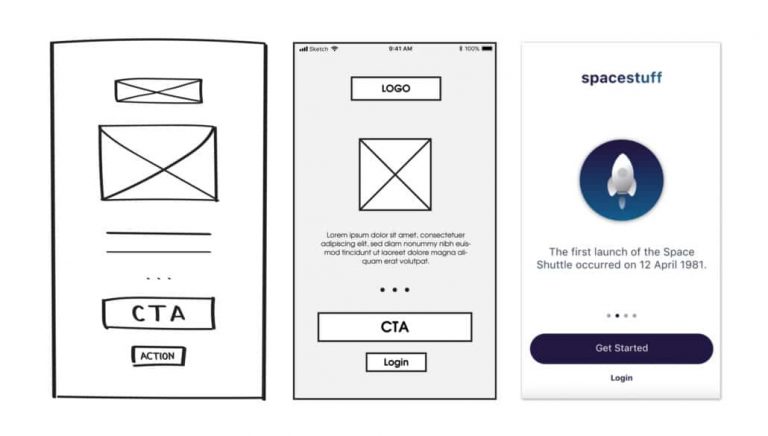
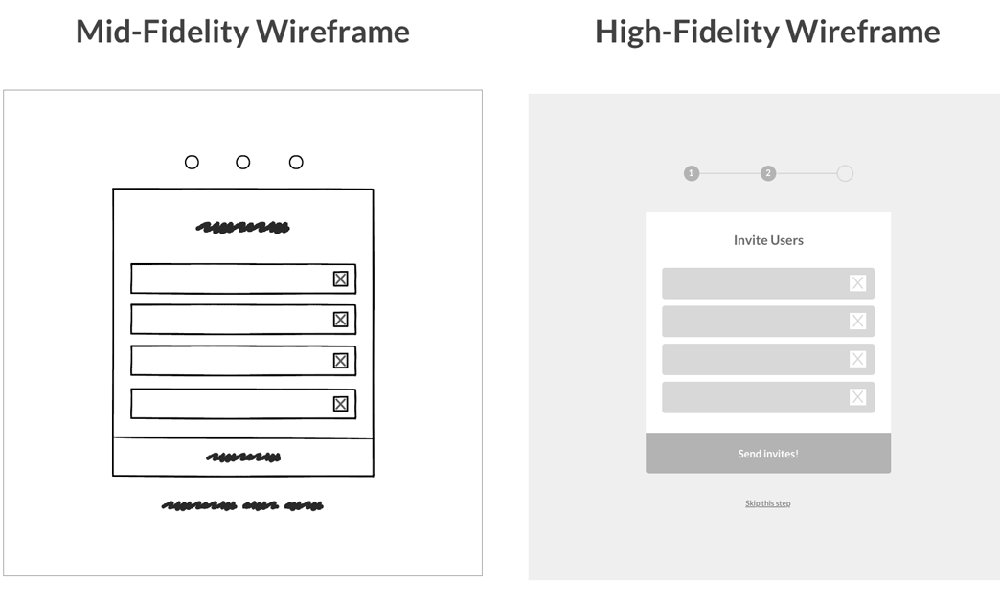
نحوه پیاده سازی وایرفریم این است که مستطیل هایی که بر روی آن ضربدر خورده است را بر روی صفحه بکشید. در ابتدا بر روی کاغذ این کار را انجام دهید. شاید فکر کنید که این کار بی معنی است اکا بسیاری از طراحان حرفه ای ابتدا ایده خود را بر روی کاغذ پیاده سازی میکنند. این تکنیک یکی از ابتدایی ترین و در عین حال کارآمدترین تکنیک برای طراحی Wireframe است.
در مرحله بعد به صورت دیجیتالی شروع به طراحی میکنیم. که میتوانیم از ابزارهای خاصی برای انجام این کار استفاده نماییم. با ترسیم وایرفریم با نرم افزار میتوایم جایگیری عناصر بصری را به صورت دقیق نشان دهیم. کارشناسان ما توصیه میکنند که مشتریان در ابتدا طرح اولیه از چیزی که میخواهند را بر روی کاغذ ترسیم کنند. که این کار به آن ها کمک بسیار زیادی خواهد کرد که بتوانند نیاز ها و خواسته هایشان را منتقل نمایند. و به این ترتیب ارتباط میان مشتری و طراحان UX بهتر خواهد بود.
زیرا یک طرح اولیه وجود دارد. و طرفین پروژه در ابتدای کار سرگرم نخواهند بود. زیرا بسیاری از مشتریان به ما مراجعه میکنند ولی نمیدانند که چه نوع طراحی سایت ای میخواهند. بار شده است که بعد از طراحی سایت و پیاده سازی آن مشتری از ما خواسته که تغییرات اساسی به آن بدهیم که باعث شده است که خود مشتری و شرکت متحمل هزینه و زمان بیشتر شوند. که برای دو طرف مفید نخواهد بود.

نحوه پیاده سازی وایرفریم این است که مستطیل هایی که بر روی آن ضربدر خورده است را بر روی صفحه بکشید. در ابتدا بر ری کاغذ این کار را انجام دهید. شاید فکر کنید که این کار بی معنی است اکا بسیاری از طراحان حرفه ای ابتدا ایده خود را بر روی کاغذ پیاده سازی میکنند. این تکنیک یکی از بتدایی ترین و در عین حال کارآمدترین تکنیک برای طراحی Wireframe است.
در مرحله بعد به صورت دیجیتالی شروع به طراحی میکنیم. که میتوانیم از ابزارهای خاصی برای انجام این کار استفاده نماییم. با ترسیم وایرفریم با نرم افزار میتوایم جایگیری عناصر بصری را به صورت دقیق نشان دهیم. کارشناسان ما توصیه میکنند که مشتریان در ابتدا طرح اولیه از چیزی که میخواهند را بر روی کاغذ ترسیم کنند. که این کار به آن ها کمک بسیار زیادی خواهد کرد که بتوانند نیاز ها و خواسته هایشان را منتقل نمایند. و به این ترتیب ارتباط میان مشتری و طراحان UX بهتر خواهد بود.
زیرا یک طرح اولیه وجود دارد. و طرفین پروژه در ابتدای کار سرگرم نخواهند بود. زیرا بسیاری از مشتریان به ما مراجعه میکنند ولی نمیدانند که چه نوع طراحی سایت ای میخواهند. بار شده است که بعد از طراحی سایت و پیاده سازی آن مشتری از ما خواسته که تغییرات اساسی به آن بدهیم که باعث شده است که خود مشتری و شرکت متحمل هزینه و زمان بیشتر شوند. که برای دو طرف مفید نخواهد بود.


شرکت طراحی سایت وب سازان مرصاد ، با شعار اول مشتری در بازارهای جهانی روز به روز در راستای خدمات بهتر می کوشد، تیم فنی وب سازان مرصاد پایاپای با تمامی تکنولوژی های روز دنیا در زمینه های برندسازی، طراحی سایت، بهینه سازی و سئو سایت، طراحی نرم افزار موبایل و تجزیه و تحلیل سیستم های کاری تجارتهای سراسر جهان با کارشناسان زبده جهت خدمتگذاری شما مهیاست.
تمامی شما و دوستان را همراهی خواهیم کرد تا رسیدن به اهداف گرانقدرتان روز و شب درکنارتان خواهیم بود، در راه رسیدن به هدف کم و کاست مجموعه ما را با خودمان در میان گذارید واطمینان کنید از ابتدا تا انتها در مجموعه شما و خدمت گذار شماییم.