
Core web vitals چیست ؟
Core web vitals پارامتر مهم گوگل برای سئو است !
در سال های اخیر گوگل به سمت یک رویکرد کاربر محور برای بهینه سازی صفجات وب در حرکت است.بر اساس هسته حیاتی گوگل وب سایت هایی که سرعت بارگذاری بالایی دارند و باعث بالا رفتن میزان تاخیر در وروی میشوند رتبه کمتری را به خود اختصاص میدهند. هسته حیانی گوگل معیارهای استاندارد شده google است که به توسعه دهندگان کمک میکند تا بتوانند سایت را از دید کاربر درنظر داشته باشند.
طبق آمار ارائه شده 53 درصد از کل ترافیک وب سایت با استفاده از جستجوی اورگانیک به دست می آید. به همین دلیل است که بیشتر سایت ها در تلاش هستند که رتبه سایت خود را بهبود داده و دیده شوند زیرا در این صورت است که میتوانند ورودی بیشتری را از گوگل دریافت کنند.
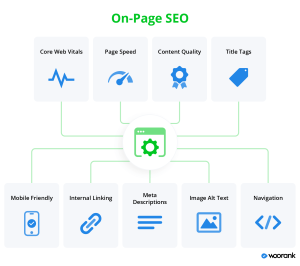
معیارهای core web vitals چیست ؟
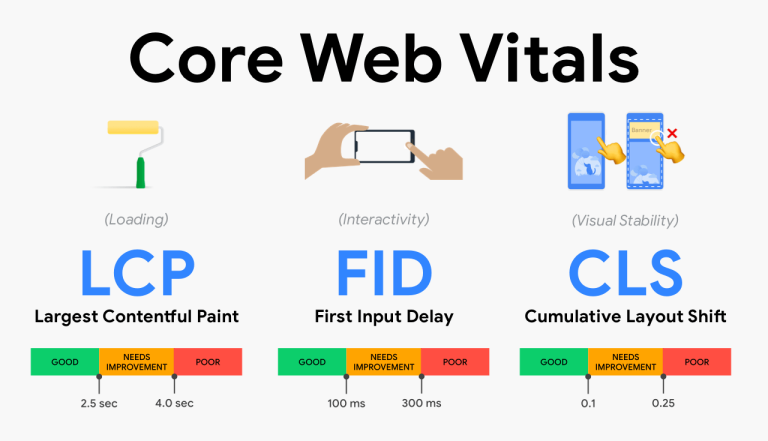
این فاکتور کیفی مجموعه ای از معیارها است که به سرعت، پاسخگویی و ثبات ظاهری وب سایت ها توجه میکنید. در واقع هرچیز یکه میتواند بر روی تجربه کاربری تاثیرگذار باشد مربوط به این معیار است. فاکتور های مهم core web vitals شامل موارد زیر است :
- بارگیری یا LCP – Largest Contentful Paint
- تعامل یا FID – first Input Delay
- پایداری ظاهری یا CLS – cumulative layout shift
این معیارها برای اجاد تجربه کاربری به تنهایی کایفی نیستند اما با هم دیگر میتوانند کمک کنند که تجربه کاربری تا حدی بهبود یابد.

Largest contentful paint
معیار اصلی و حیاتی هسته گوگل است. مدیران سایت ها میتوانند از این معیار برای ارزیابی تجربه کاربری استفاده کنند. سایت ها به صفحاتی نیاز دارند که سریع بارگذاری شوند زیرا تعداد سایت ها در حدی زیاد است که اگر صفحه شما 3 ثانیه دیر لو شود کاربران به سراغ یک سایت دیگر میروند. بنابراین برای اینکه نرخ تبدیل بالاتر داشته باشید سعی کنید که زمان بارگذاری صفحات را کاهش دهید.
LCP زمان برگیزی بخش های محتوایی مختلف در صفحه نمایش کاربر است که به شما میگوید محتوا به چه سرعتی در صفحه به کاربران نشان داده شود که این معیار باید حداکثر 2-3 باشد.
شما میتوانید با استفاه از بهینه سازی تصاویر و اندازه مناسب، بهبود سرعت سرور، بهبود فالی های CSS و JS lcp را بهبود دهید.
CUMUlative layout shift
مدیران سایت ها باید تعامل با لینک ها و دکمه های سایت را آسان نمایند تا نرخ تبدیل افزایش پیدا کند. با استفاده از معیار لینک ها یا دکمه هایی که پس از بارگذاری صفحات وب به هم میریزد توسط گوگل شنایایی میشود. در واقع اگر کاربران هنگان تعامل با عناصر سایت با مشکل روبه رو شوند. یعنی رندر صفحات تجربه کاربری خوبی به همراه نداشته باشد و کال تو اکشن و دکه ها و لینک هایی که مهم هستند در خارج از محدود باشند باعث منفی شدن این معیار میشوند.
در واقع CLS نشان دهنده عناصر ظاهری در زمان لود شدن سایت است. با استفاده از این معیار میتوانید متوجه شوید که آیا محتواها، المان ها، دمه ها، بنر ها و غیره هنگام لود شدن در دیوایس های مختلف ثبات ظاهری دارند یا خیر. اطمینان حاصل کنید که تمام محتوا پس از بارگزی در مرورگر در جای خود باقی میماند. در واقع با استفاده از معیار CLS میزان پایداری ظاهری صفحات سایت شما از دید کاربر مشخص میشوند. میتوانید برای هر یک از عناصر در صفحه میزان لود را تعیین اولویت نمایید.
First input delay
این معیار برای تعیین میزان تاخیر ورود اول یا نمایش اولیه عناصر است. زمان پاسخ و اولیه تعامل با کاربر را از لحظه ورود کاربر اندازه گیری میکند. تا صفحاتی که دارای تاخیر زیاد هستند باعث ناامیدری مخاطبان شوند. وب سایت ها مجموعه ای از ویجت ها و ویژگی های متحرک و پویا هستند که برای ارائه هر چه بهتر محتوا ایجاد شده اند. این نوع المان ها میتوانند کیفیت محتوای سابت را بهبود دهند. توسعه دهندگان باید مدت زمانی که کاربران در انتظار پاسخگویی هستند را کاهش دهند.
معیار FID یا First Input Delay میزان پاسخگویی عناصر صفجه را هنگام تعامل کاربر اندازه گیری میکند. این معیار رویدادهایی را مانند کلیک و فشار دکمه ها را ثبت میکند. برای اینکه یک تجربه کرابری خوب داتشه باشید باید این معیار کمتر از 100 میلی ثانیه باشد.
میتوانید با بهینه سازی کدهای جاوا اسکریپت محتوای صفحات را بهبود دهید. لازم به ذکر است که اندازه گیری FID دشوار است. البته سرعت اینترنت کاربران نیز تاثیر گذار است اما آنقدر نیست که این معیار را بتواند جابه جا نماید.
نتیجه گیری
برای بهبود تجربه کاربری و سئو سایت حتما باید به معیارهای مهم بهینه سازی سرعت سایت از جمله core web vitals توجه داشته باشید که معیار اصلی و حیاتی هسته گوگل برای ارزیابی سایت ها است.
ادامه دارد …..

تیم تحریریه وب سازان مرصاد متشکل از محتوا نویسان است که به کوشش آن ها مقالاتی برای افزایش دانش شما در زمینه طراحی سایت ، سئو و دیجیتال مارکتینگ تولید میشود.