
ابزارهای سنجش تجربه کاربری : Lighthouse
چند ابزار مهم گوگل برای بررسی کیفیت سایت و تجربه کاربری در ادامه توضیح داده خواهد شد که عبارت هستند از :
- ابزار Pagespeed insights : این ابزاربرای بررسی و آنالیز سرعت سایت است.
- ابزار Mobile Friendly Test : بین ابزار برای تست سازگاری و واکنش گرایی سایت با دستگاه های موبایل است.
- ابزار dev : به صورت کلی عملکرد سایت را از نظر تجربه کاربری را بررسی میکند.
- ابزار Lighthouse : این ابزار یکی از مهمترین ابزارها برای سنجش UX است. که به طور کامل فاکتورهای UX را بررسی و آنالیز میکند.
پیروی گوگل از تجربه کاربری
گوگل در جستجوی اینترنتی خود به تجربه کاربری بسیار اهمیت داده است. وظیفه موتور جستجوگر این است که محتوای موجود در دنیای وب را بر اساس نیاز کارر طبقه بندی کنید. و سایت هایی که در این زمینه بهترین محتوای مرتبط را دارند به کاربر معرفی کند.

ابزار Lighthouse گوگل برای سنجش تجربه کاربری UX
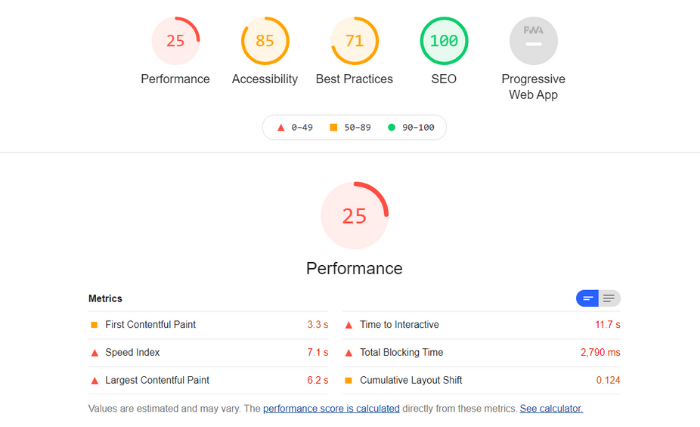
لایت هاوس یکی از ابزارهای اپن سورس گوگل است که به تازگی از آن رونمایی کرده است. وقتی آدرس سایت خود را در این ابزار وارد میکنید. گوگل بر اساس 75 فاکتور به سایت شما بر اساس عملکردی که دارید نمره خواهد داد. این فاکتورها به چهار دسته تقسیم میشوند.
پارامتر عملکرد سایت
عملکرد یا performance محاسبه میکند سرعت دسترسی به محتوای صفحات چقدر است.
پارامتر دسترسی
دسترسی یا Accessibility محسابه میکند که آیا دسترسی کاربر به بخش های مختلف سایت سریع و ساده است یا خیر.
پارامتر بهترین تکنیک ها
در این فاکتور Best Practices محاسبه میشود که آیا صاحب سایت از قئانین گوگل برای بهبود تجربه کاربری خود بهره برده است یا خیر.
پارامتر سئو
این فاکتور هم که بررسی میکند که قوانین سئو سایت گوگل تا چه میزان رعایت شده است.
هدف این ابزار این است که طریق بهبود سرعت سایت شما را نشان دهد. اما منظور از این سرعت، سرعت انتقال داده و تعامل کاربر با سایت است. بنابراین این مهم است که کاربر برای رسیدن هدف خود زمان زیادی در سایت شما صرف نکند.

معیارهای اصلی لایت هواس برای بررسی تجربه کاربری
معیار First Meaningful Paint
نشان میدهد که چقدر طول میکشد تا اولین محتوای قابل فهم و معنادار به کاربر نشان داده شود.
معیار First Interactive
نشان میدهد که اولین معیار قبال کلیک مانند دکمه ها و لینک ها چه زمانی در سایت لود میشوند.
معیار Consistently Interactive
نشان میدهد که چقدر طول میکشد تا تمام المان های تعاملی و قابل کلیک در سایت ظاهر شوند.
معیار Perceptual speed index
نشان میدهد که محتوای صفحات شما اعم از متن، تصویر، ویدیو با چه سرعتی لود شده و به کاربر نمایش داده میشوند.
معیار Estimated Latency Input
نشان میدهد که المان های صفحه با چه سرعتی به دستورات کاربران واکنش میدهند. برای مثال زمانی که کاربر کلیک میکند تا پاسخی دریافت نماید.
معیار Critical Request Chain
نشان میدهد که چه منابعی از سرور باید دریافت شود تا به درخواست کاربر پاسخ داده شود.
دلایل استفاده از ابزار Lighthouse گوگل
- لایت هوس برای سئوکاران، نویسندگان محتوا سایت و برنامه نویسان بسیار مفید است. افرونه این ابزار نیز وجود دارد که میتوانید آن را در مرورگر خود نصب کنید. هر وبمستری نیاز به این نوع ابزار برای سنجش کیفیت سایت خود دارد.
- لایت هاوس توصیه های کاربردی را در اختیار وبمستران قرار میدهد. توصیه هایی که به شما شده است را اگر رعایت کنید. میتوانید مشکلات مربوط به سایت خود را برطرف نمایید. همه این باگ ها و راه حل ها کاملا درست است. و باید به دنبال رفع آن ها باشید.
- مهندسان گوگل این ابزار Lighthouse را طراحی و پیاده سازی کرده اند. و چون مطابق با قوانین گوگل است لازم است که برای بهود عمکلرد سایت خود این گزارش ها را جدی بگیرید.
- باید خودتان را به جای کاربر سایت خود قرار بدهید. قسمت های مختلف سایت خود را تست و بررسی نمایید. باید مخاطبان خود را بشناسید. و بدانید که هنگام ورود به سایت شما دنبال چه چیزی هستند. چه چیزی منجر به نارضایتی آن ها میشود. با شناخت رفتار کاربران خود میتوانید تجربه کاربری سایت خود را بهبود دهید.
ادامه دارد …..

تیم تحریریه وب سازان مرصاد متشکل از محتوا نویسان است که به کوشش آن ها مقالاتی برای افزایش دانش شما در زمینه طراحی سایت ، سئو و دیجیتال مارکتینگ تولید میشود.